Learn coding on FreeCodeCamp without internet access
Not all of us have the privilege of having access to the internet at all times of the day. Imagine someone who travels to another city to attend a coding bootcamp, where they learn code with the help of freecodecamp.org, but when they go home, they can’t continue to learn on their own because they don’t have access to the internet at their home. Imagine also another person who struggles to learn to code on their own during the 4 hours every day when the internet happens to be working. This is the reality for many who aspire to learn how to code.
In this guide, I will show you how to run freecodecamp.org offline, so you can complete coding certifications completely without internet access.

Before you get started
You will need:
- A computer
- Temporary internet access for downloading FreeCodeCamp and its dependencies
FreeCodeCamp takes approximately 45 minutes to set up and install.
I will be providing instructions for both Windows 10. At the beginning of each step, I link to the installation instructions on other systems. If you have any questions, let me know in the comments below this article.
Step 1: Installing MongoDB on Windows
Below are the instructions for installing MongoDB on Windows 10. For other systems, click here for all the tutorials on installing MongoDB on each platform. Otherwise, continue below.
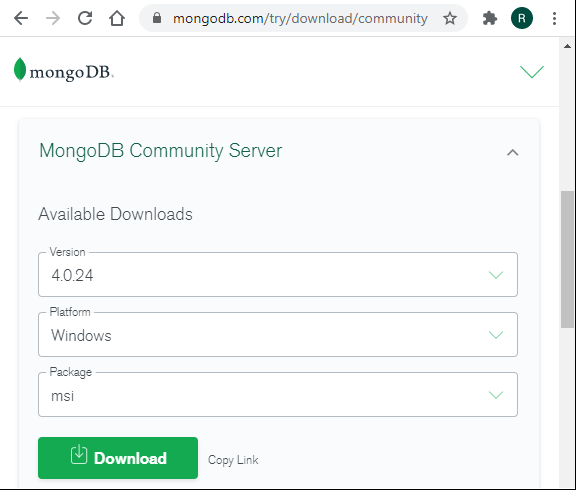
- Go to https://www.mongodb.com/try/download/community and select the platform “Windows” and the package-type “msi”. The version I installed was 4.0.24. Your screen should look something like this:

After clicking “Download”, locate the newly downloaded
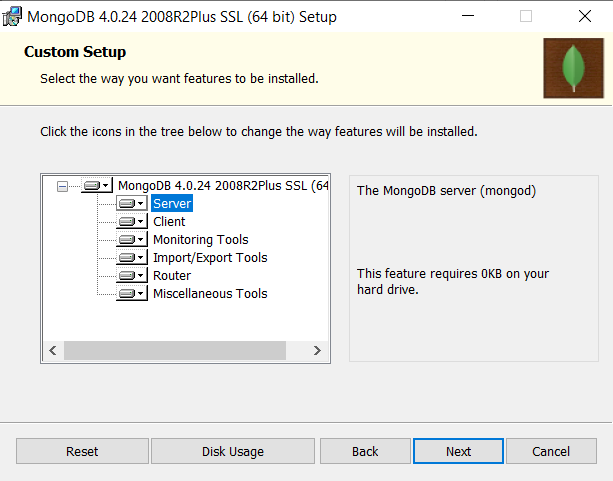
.msifile and double click it.When you get to this page, ensure all the features are selected, and that “Server” is configured to install on the local hard drive.

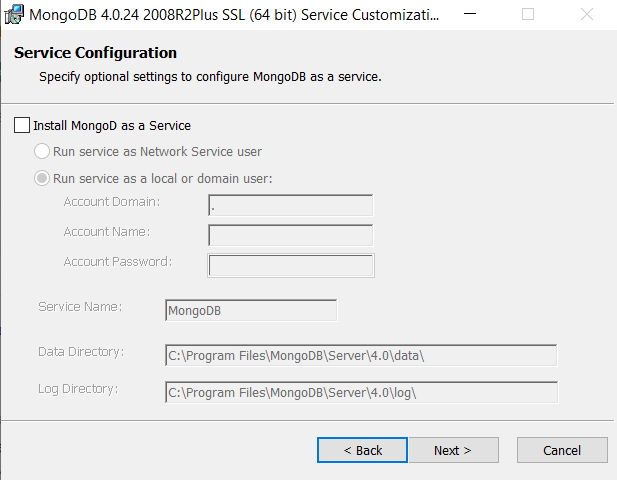
- After clicking
Next >, you’ll be brought to this page. Make sure “Install MongoDB as a service” is unselected. You don’t need MongoDB running as a service all the time since it uses memory. Instead, we will only start it before running FreeCodeCamp.

- Now click through until the end of the installation instructions, and wait for MongoDB to install.
Step 2: Installing NPM and Node.js on Windows
Below are instructions for installing NPM and Node.js on Windows. For other systems, click here for instructions on installing with a package manager.
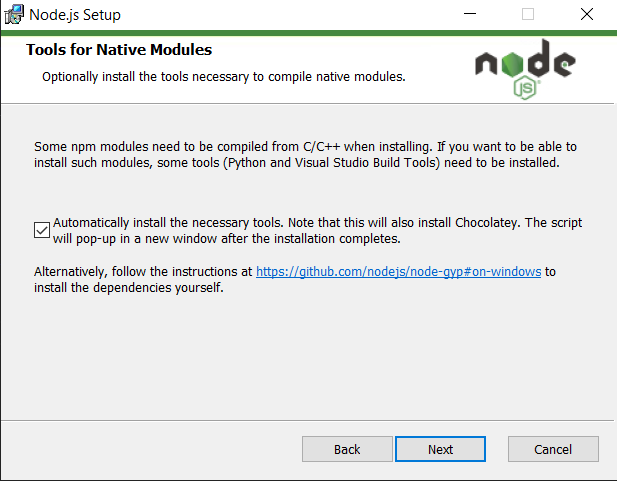
To install NPM on windows, go to nodejs.org and click the download button to get the .msi. Double-click the downloaded .msi and step through the prompts on the Node.js setup wizard.
Once you get to this page, make sure “install the necessary tools” is checked:

This will make sure any dependancies you need are met, and also will provide you with some packages like Chocolately, C, C++, Python, enabling you to make your own projects based on things you learn in FreeCodeCamp.
choco install package_name
Step 3: Cloning FreeCodeCamp
In this step, for Windows use “Windows Powershell”, and for Linux use the terminal.
Navigate to the directory you want to install freeCodeCamp using
lsandcdcommands.If you don’t have Git installed, install it using your computer’s package manager.
For windows users, since we installed “Chocolately” in the previous step, we can use that to install Git, like so:
1 | choco install git |
- Now use Git to clone FreeCodeCamp.
depth=1is used to only download necessary commits which will speed up the download process.
1 | git clone --depth=1 https://github.com/freeCodeCamp/freeCodeCamp |
Step 4: Installing FreeCodeCamp
First, navigate into the newly created directory with cd freeCodeCamp, and then run this command to setup the required .env file FreeCodeCamp needs for configuration:
1 | cp sample.env .env |
Then run this command to start the installation process:
1 | npm ci |
This part takes a while. While you wait for the dependencies to install, continue to Step 5.
Step 5: Starting the database
Open up a new powershell or terminal, and start the MongoDB database service like so:
For Linux
1 | mongod --dbpath=/path/to/freeCodeCamp |
For Windows
1 | "C:\Program Files\MongoDB\Server\3.6\bin\mongod.exe" --dbpath=/path/to/freeCodeCamp |
This service will need to be started each time before you can run FreeCodeCamp in the future, so take note of this command.
Step 6: Seed the database
After Step 4 completes, run this command from the powershell or terminal used in Step 4 to set up the data in the MongoDB database:
1 | npm run seed |
You only have to run this command once. The next time you start FreeCodeCamp, the database should already be initialized.
Step 7: Start FreeCodeCamp
In the same powershell or terminal from Step 6, run this command to start FreeCodeCamp:
1 | npm run develop |
The first time you run this command, it will take a while to complete due to building and installing FreeCodeCamp. Once you see this line, this means the command finished and FreeCodeCamp is ready for you to use:
1 | success Building development bundle - 303.218s |
As you see from the output above, it took 5 minutes to run this command for me.
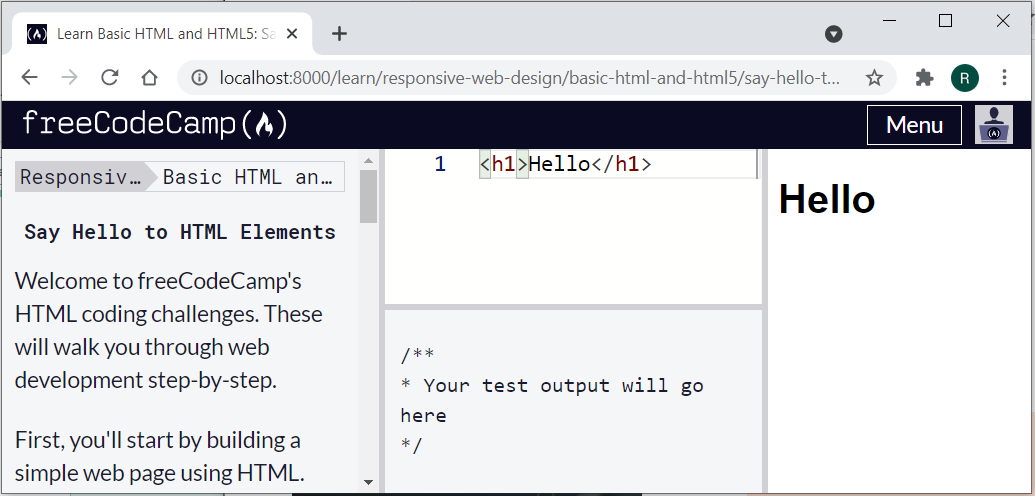
Step 8: Open FreeCodeCamp in the browser
Open up your web browser and navigate to http://localhost:8000.
Click “Get started now, it’s free!”
Now you will see “Welcome back, Development User.”
You are now signed in as a development user, and can now access all the courses without the internet. Any progress you make will be saved in the MongoDB instance you started in Step 5.
Next time you want to start FreeCodeCamp, you can do so without internet by following both Step 5 and Step 8 in two different powershells or terminals.
Have fun learning!
Comments
<code><pre>insert.code.here()<pre/><code/>